Designing and creating science infographics
What is an infographic?
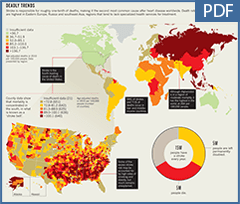
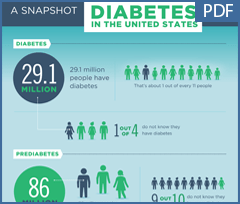
An information graphic or ‘infographic’ is a visual communication genre that combines common icons, illustrations, minimal text, data visualisations, and information, to create an engaging narrative.
Infographics have multiple uses
An infographic simplifies a large amount of complex information into primarily visual messages, so an audience can read and understand them with ease. The simplicity of a science infographic can be helpful in communicating information to non-academic audiences through news articles, brochures, or posters; however, scientists can also use infographics to communicate their research with peers without the formalities of a journal article.
An infographic can:
- market or sell a product or brand
- inform
- entertain
- persuade an audience e.g. to take a certain action
- be a visual explanation of something
Infographics are generally not suitable for presenting results in scientific articles. For presenting results for scientific reports or articles, please refer to the displaying data module.
The following are not considered infographics:
- Any piece of writing with images included throughout – if there is more text than images, it isn’t an infographic
- Data visualisations (graphs) on their own are not infographics
(see CLIPS displaying data module) - Posters displaying research; they often rely on text and have a generic style
(see CLIPS poster module)
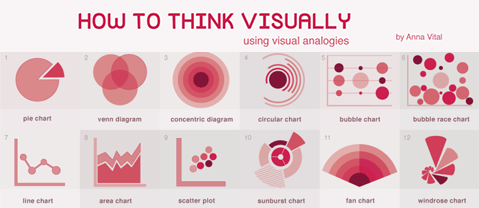
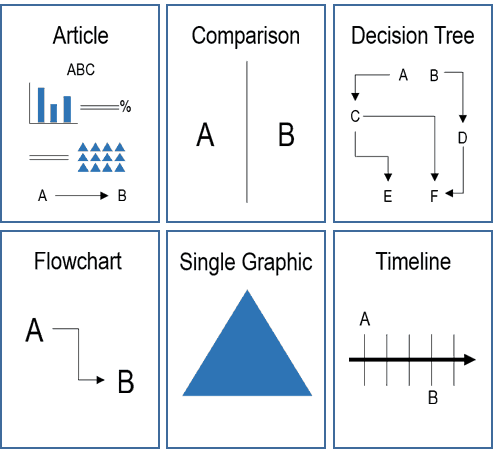
Types of infographic

Useful links
Sites that will help you build an infographic
Piktochart – Create easy to use infographics
Canva – Easy drag-and-drop infographic creator
Easel.ly – Create and share visual ideas
Infogr.am – Charts and infographics the easy way
Venngage – Make Infographics for free
Reference sites
Cool Infographics by Randy Krum
You can also search for the book ‘Cool Infographics’, by R. Krum.
Pinterest.com
Pinterest is a great site to view a wide range of infographics
Mordy Golding for Lynda.com
The five keys to a great infographic – Watch video
Amy Balliett for Lynda.com
Course: Infographics Fundamentals – Visit Lynda.com (requires UQ login)
Dustin Wax for Lifehack
Design Better with CRAP – View blog
Steven Bradley
Icon, Index, and Symbol – Three Categories of Signs – Visit website
For more information on using icons.
*Note that what the author calls ‘signs’, we have called ‘icons’.